Berikut ini adalah cara menginstall extension bootstrap pada yii framework :
- Download extention bootstrap .
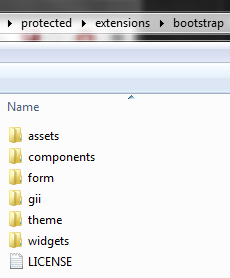
- Buat satu folder dengan Nama Bootstrap di dalam direktori protected/extensions/
- Copy-paste yii bootstrap yang telah di download tadi,ke direktori
protected/extensions/ bootstrap lalu ekstrak.

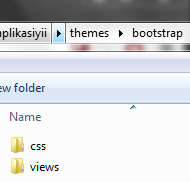
- Copy-paste folder theme pada folder bootstrap ke folder nama_aplikasi/themes sehingga sejajar dengan folder classic, lalu ubah nama folder theme menjadi bootstrap juga.

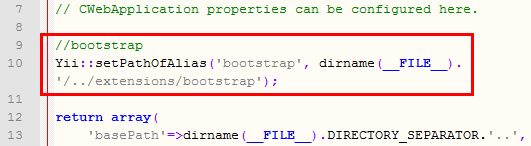
- Buka file protected/config/main.php lalu tambahkan kode ini sebelum array di awal.
Yii::setPathOfAlias('bootstrap', dirname(__FILE__).'/../extensions/bootstrap'); - Kemudian tambahkan kode ini dibawah return array.
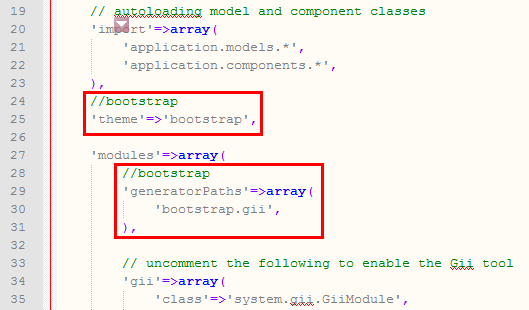
'theme'=>'bootstrap', 'modules'=>array( 'gii'=>array( 'generatorPaths'=>array( 'bootstrap.gii', ), ), ),
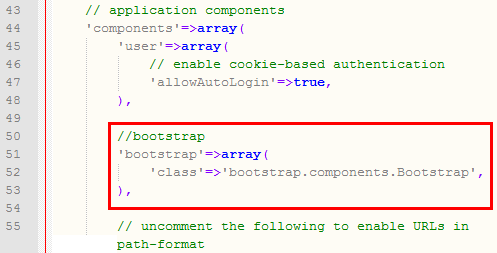
- Tambahkan kode ini dibawah components.
'bootstrap'=>array( 'class'=>'bootstrap.components.Bootstrap', ),
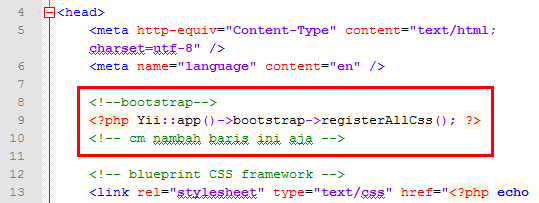
- Buka file protected/view/layouts/main.php lalu tambahkan kode berikut dibawah head tag .
<?php echo Yii::app()->bootstrap->init();?>
atau<?php Yii::app()->bootstrap->registerAllCss(); ?>
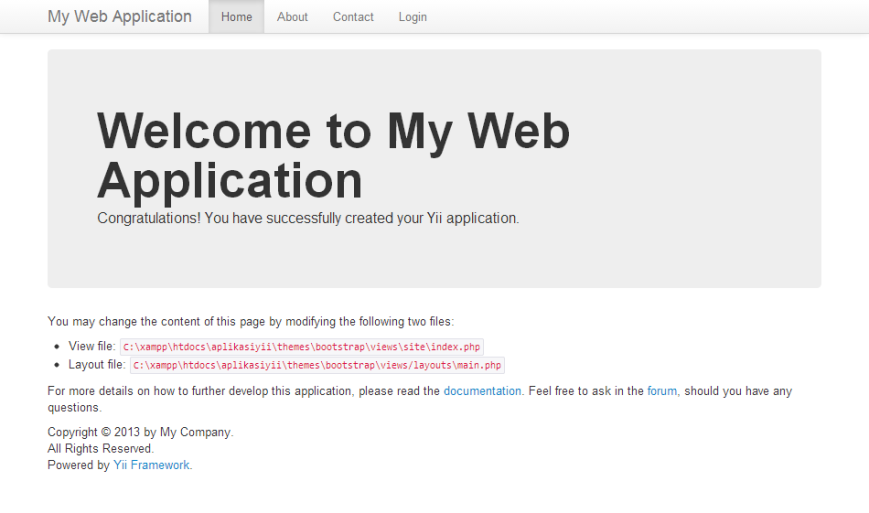
Tampilan Yii Boostrap
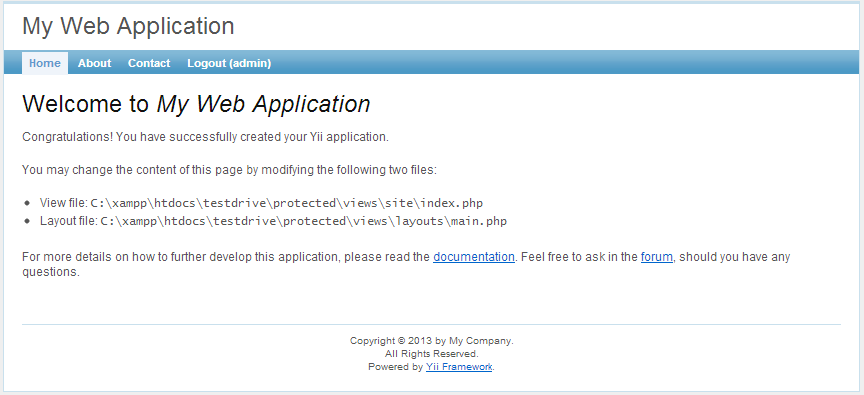
Tampilan Yii Default








bingung di langkah ke 4, soalnya saya ga ada file theme di folder bootstrap saya .
jadi gimana yah solusinya?
di create dulu mba ..
ini masih pake yii1 mba .. baiknya pake yg yii2 sekarang .. artikel ini saya buat sudah lama ..